When your reader Share your Page to Facebook by Click on Share Button fixed in your Blog, what description and Title coming in Facebook Popup Window ? From where does the Current Description Comes ? How to set image on it ? A Number of Questions may confuse you. This Post will Help you to Customize these Description, image and Title .
-
Steps to Customize Description , Title and Image .
- Go to Dashboard > Design > EDIT HTML

- Copy the Followed Code,and replace the Red tet with your Title, Description and add image source code of your image.
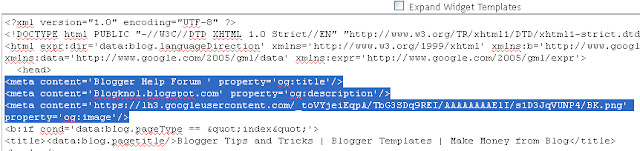
<meta property="og:title" content="Add your title Here" />
<meta property="og:description" content="Add your Description" />
<meta property="og:image" content="Add thumbnail_image Path" />
- Now Paste this Code after <head> in Blogger HTML code. And Save the Template.
Optional Note : You can see the changes happen in your code.content aligned into Left and og:title aligned into Right.

[Click on Image to Enlarge View]
- Refresh Your Page. Done.!
Terimakasih anda telah membaca artikel tentang Customize Description in Facebook share for Blog. Jika ingin menduplikasi artikel ini diharapkan anda untuk mencantumkan link https://kadangkumatmyblog.blogspot.com/2011/05/customize-description-in-facebook-share.html. Terimakasih atas perhatiannya.